ビジネスでもプライベートでも何かと便利なGoogleフォームですが、フォームに回答があった時にフォームの作成者(管理者)にしか通知されないことに悩んでいる人もきっといるのではないでしょうか。
今回は、Google Apps Script(GAS)を使って指定したすべてのメールアドレスに回答通知メールが届く方法について紹介したいと思います。
回答通知をオン
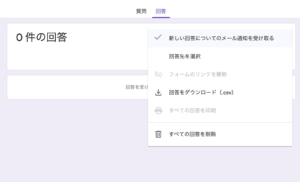
まずはGoogleフォームの回答通知をオンにします。
『回答』の方の3つの点をクリックし、『新しい回答についてのメール通知を受け取る』を選択します。
チェックが付いたことを確認して下さい。


実際のスクリプト
スクリプトを書く場所はこの後説明しますが、通知に必要なGASのスクリプトはたったの4行です。
function sendnotification(){
var msg = 'Googleフォームに回答がありました。';
Gmail.sendEmail("メールアドレス1,メールアドレス2", "メールの件名", msg);
}メールアドレスを複数設定する場合は、カンマで区切ります。
メールの件名、msgのメッセージ内容(「Googleフォームに回答がありました。」)は好きな文言を設定できます。

スクリプトの場所
Googleフォームではフォームそのものと、連携したスプレッドシート(使うかは任意)のどちらからも回答を確認することができます。
前述のスクリプトをどちらに記述するか迷った人もいらっしゃるかと思いますが、結論としてはどちらに記述しても問題ありません。
スクリプトの場所よりもトリガーの設定が重要になります。(この後説明します)
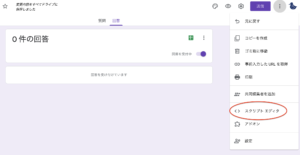
Googleフォームにスクリプトを記述する方法は下記の通りです。
右上の3つ点をクリックし、スクリプトエディタを選択します。

Google Apps Script(略してGAS)は業務効率を上げるのにぴったりなプログラミング言語です。(他の言語よりも学びやすいと思います)
こちらの「詳解!Google Apps Script完全入門[第3版]」は、これからGoogle Apps Scriptについて知りたい人に最もおすすめの本です!
昨年の12月に改定され、Googleの新しい開発環境V8にも対応しており、プログラミングしたことない人にも読みやすい一冊です。
トリガーの設定
最後は最も大切なトリガーの設定方法になります。これを忘れるとメール通知は一切来ませんので、必ず設定しましょう!
まずスクリプトを記述した画面の時計マークをクリックすると、トリガーの設定画面に飛びます。

トリガーの設定画面の右下の青い『+トリガーを追加』をクリックして新しいトリガーを作成します。
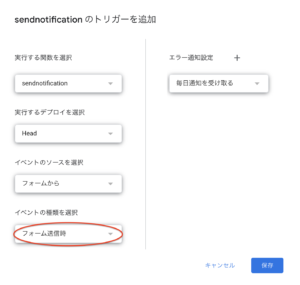
すると以下のような画面が出てきます。

イベントの種類を選択を『フォーム送信時』を選択します。
他の項目についてはそのままで構いませんので、保存してトリガーの設定は完了です!
これでフォームに回答があった際に指定したメールアドレスにメール通知が来ると思いますので、ぜひ試してみて下さい!





